发布过程非常的简单,只需要记住几个步骤和注意事项即可,下面以图片的模式进行演示:
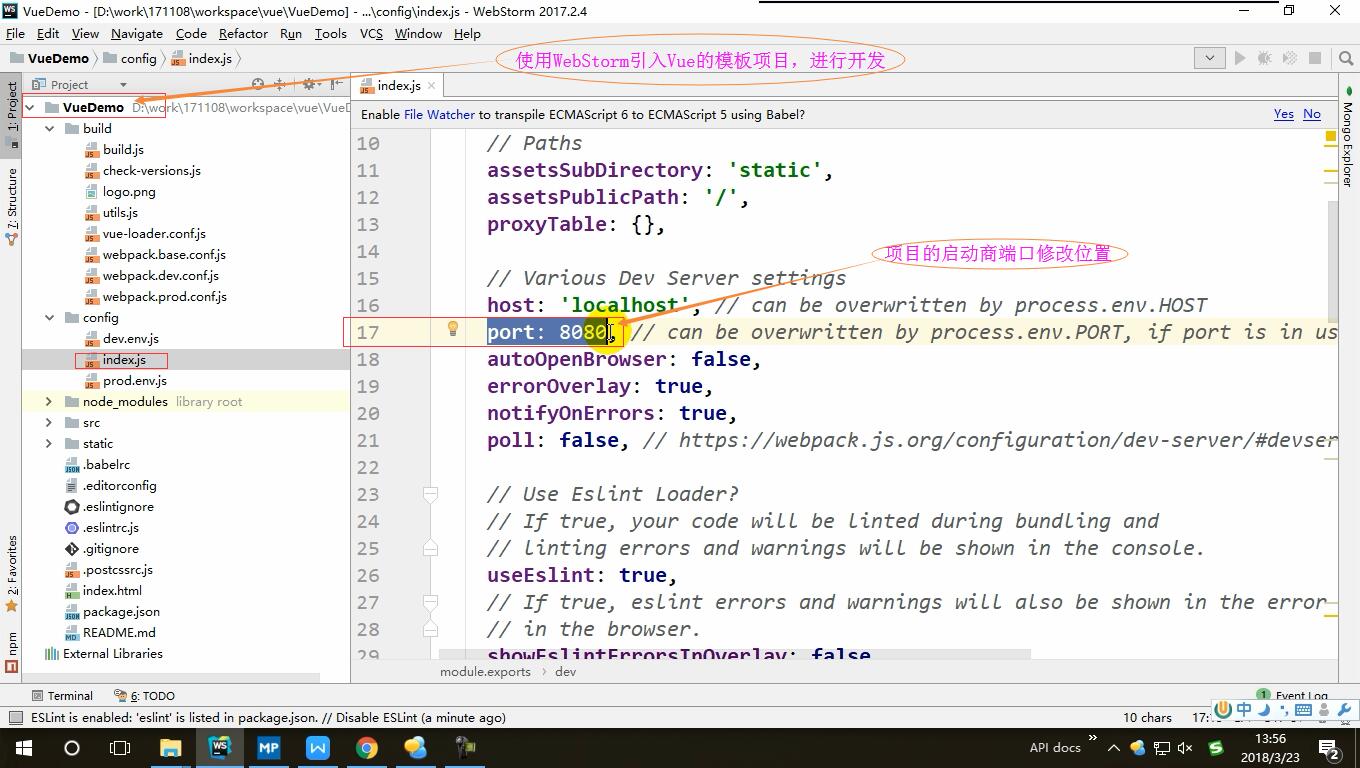
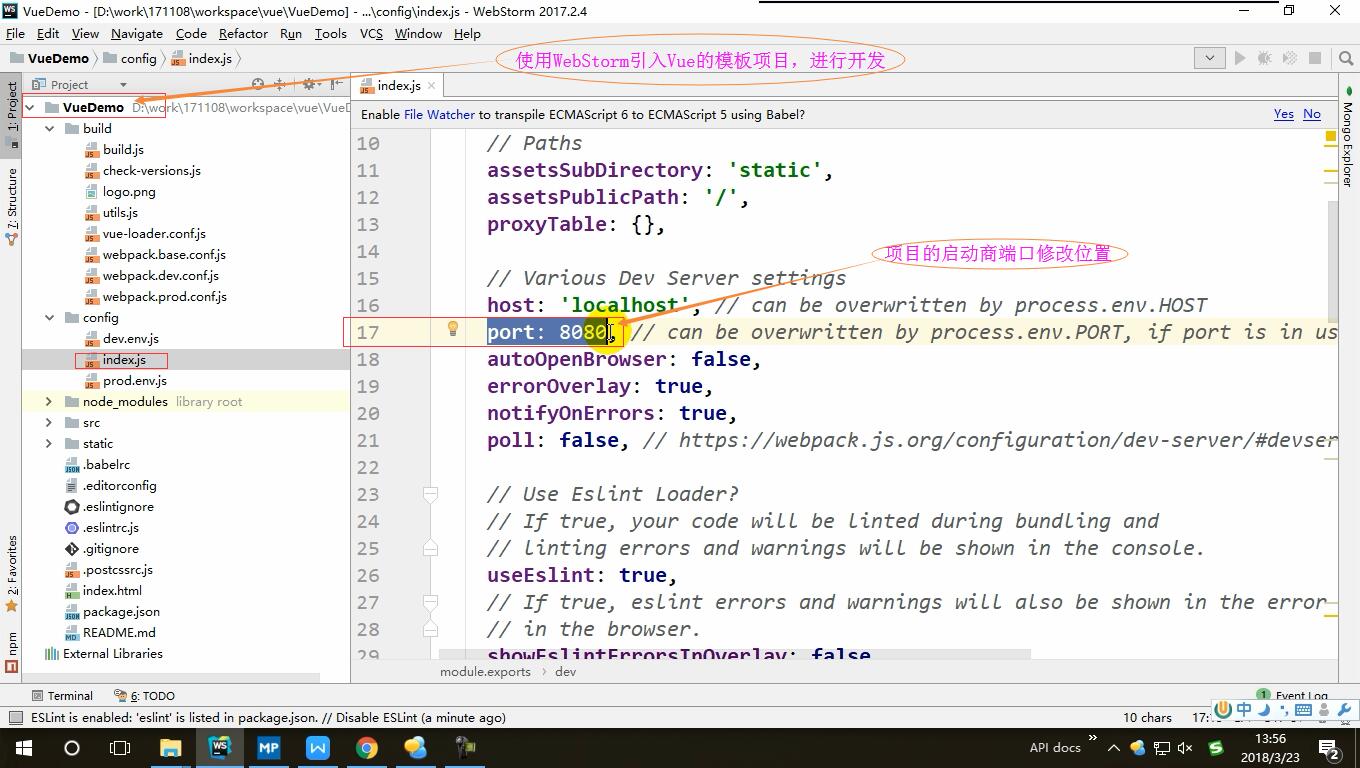
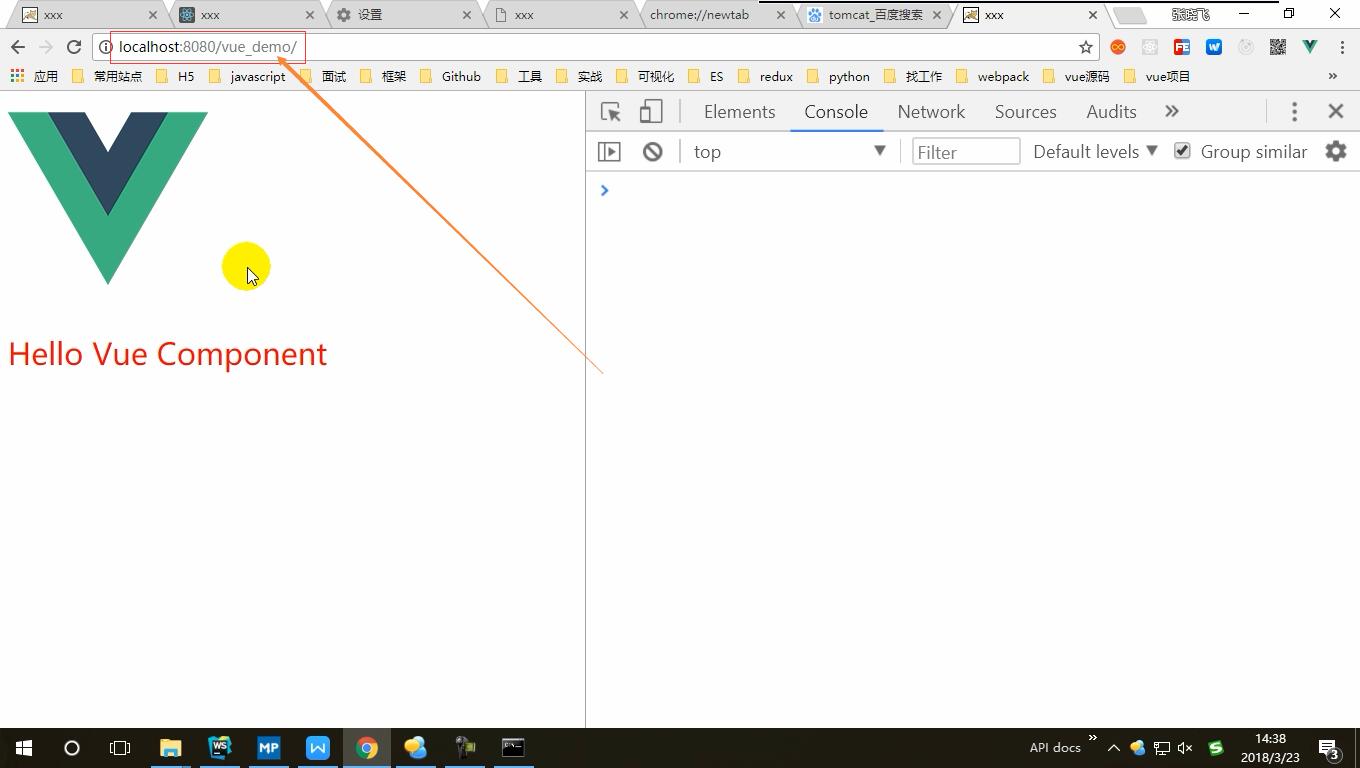
001、需要注意的是tomcat的默认端口和WebStorm的默认端口都是8080,需要修改其中一个,修改方法如下

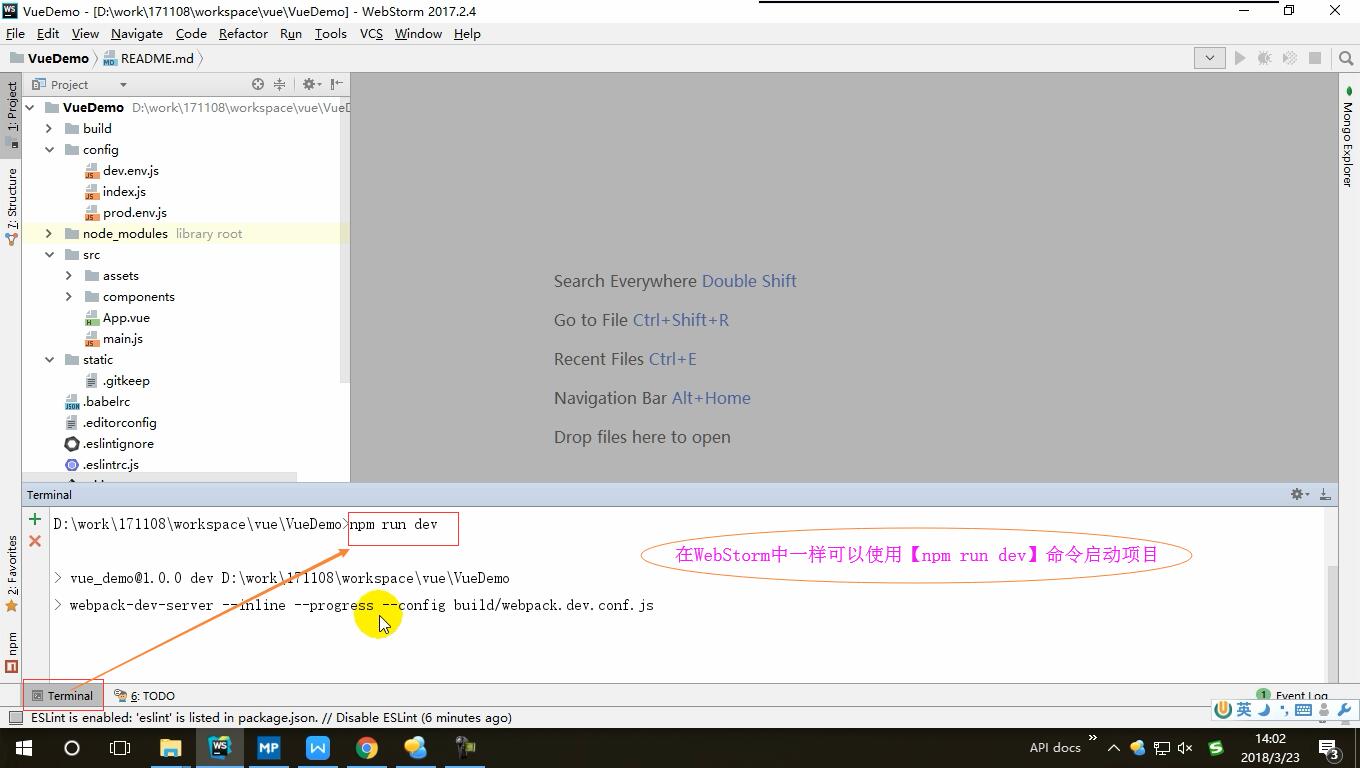
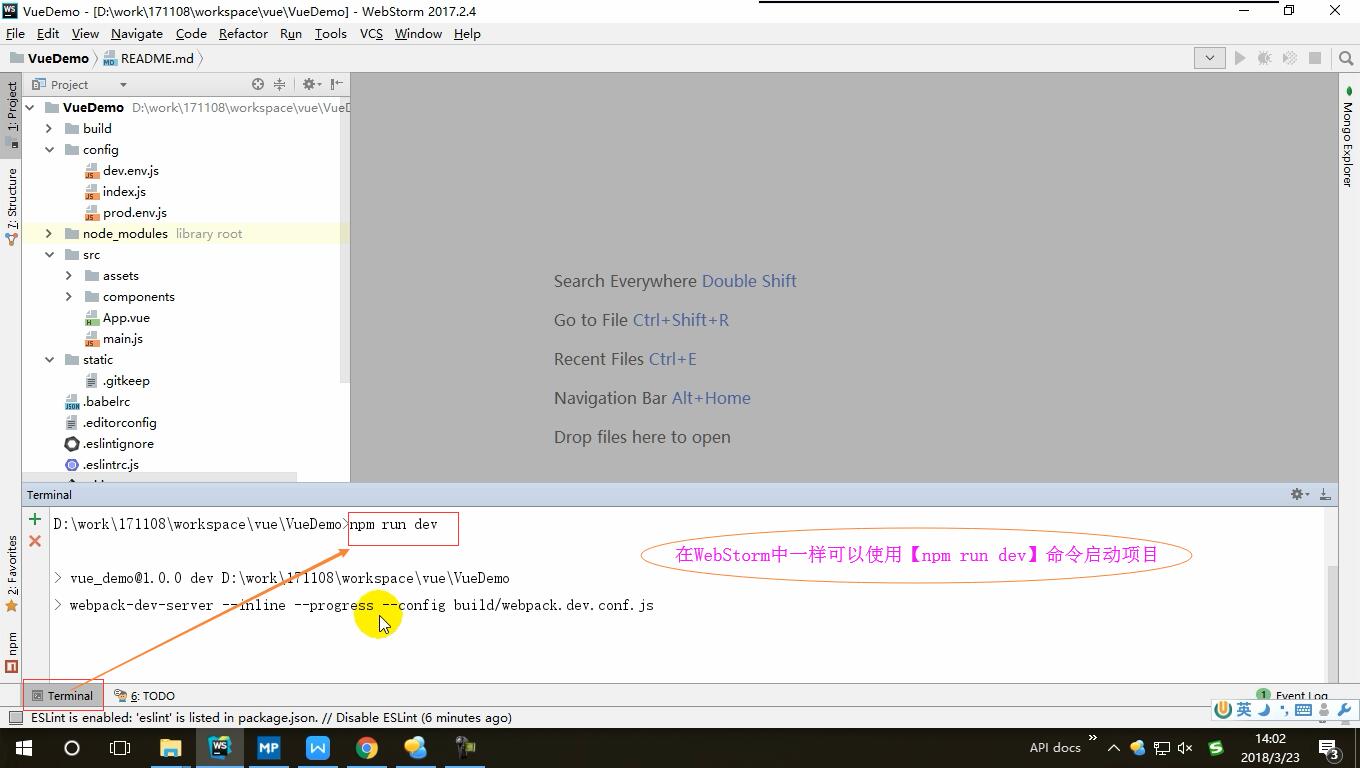
002、在WebStorm中同样可以像在命令窗口一样使用dos命令进行操作

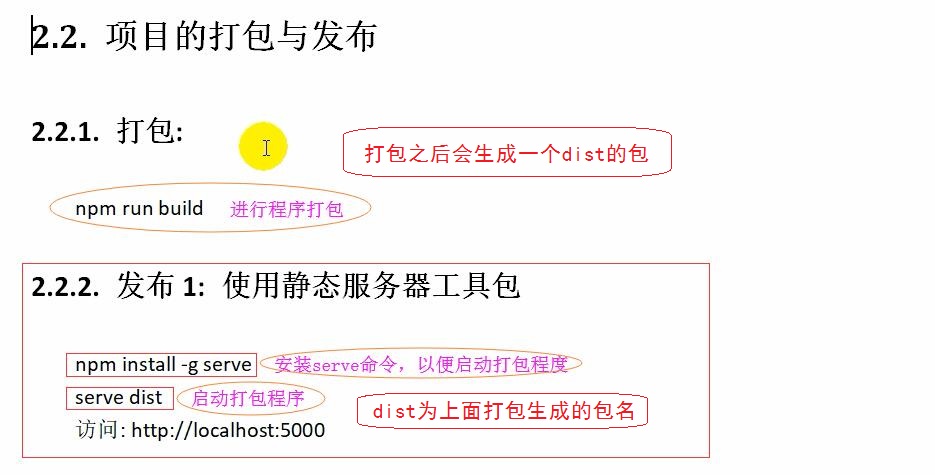
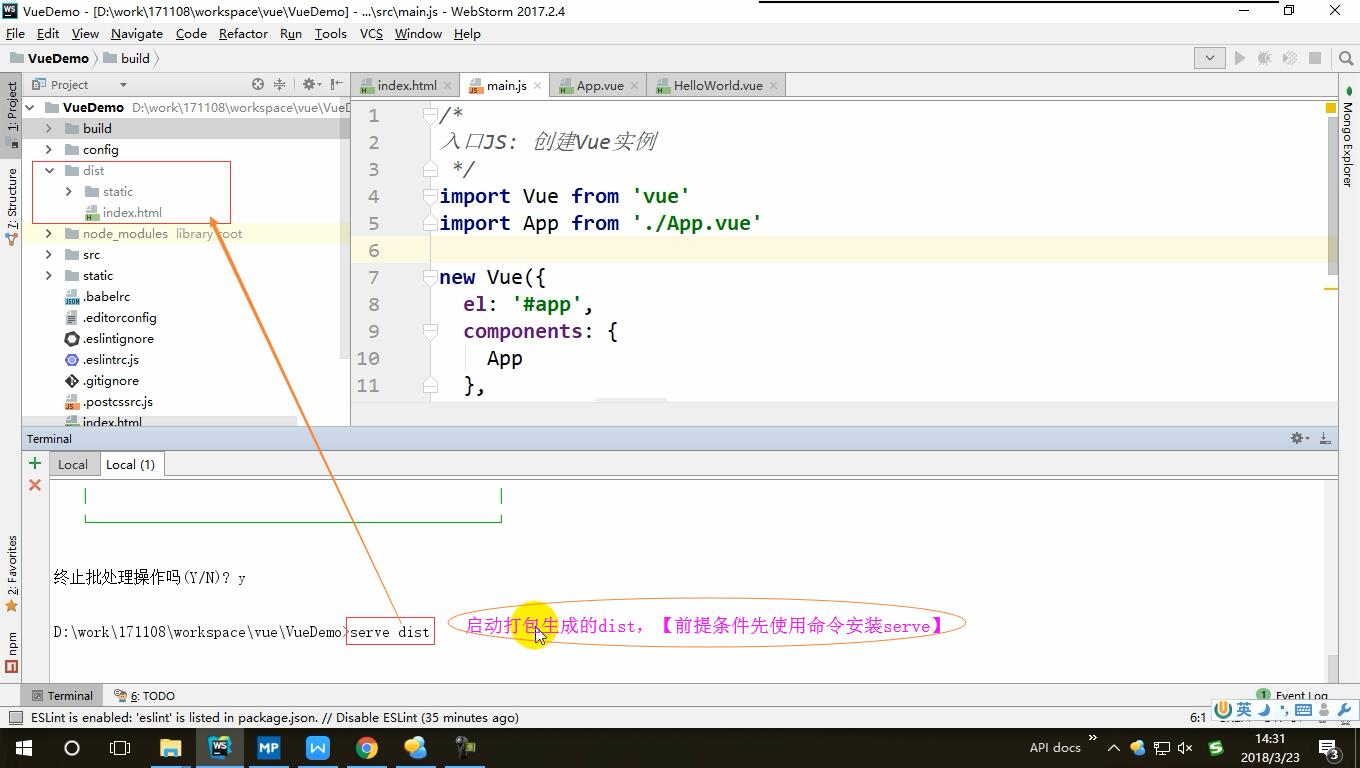
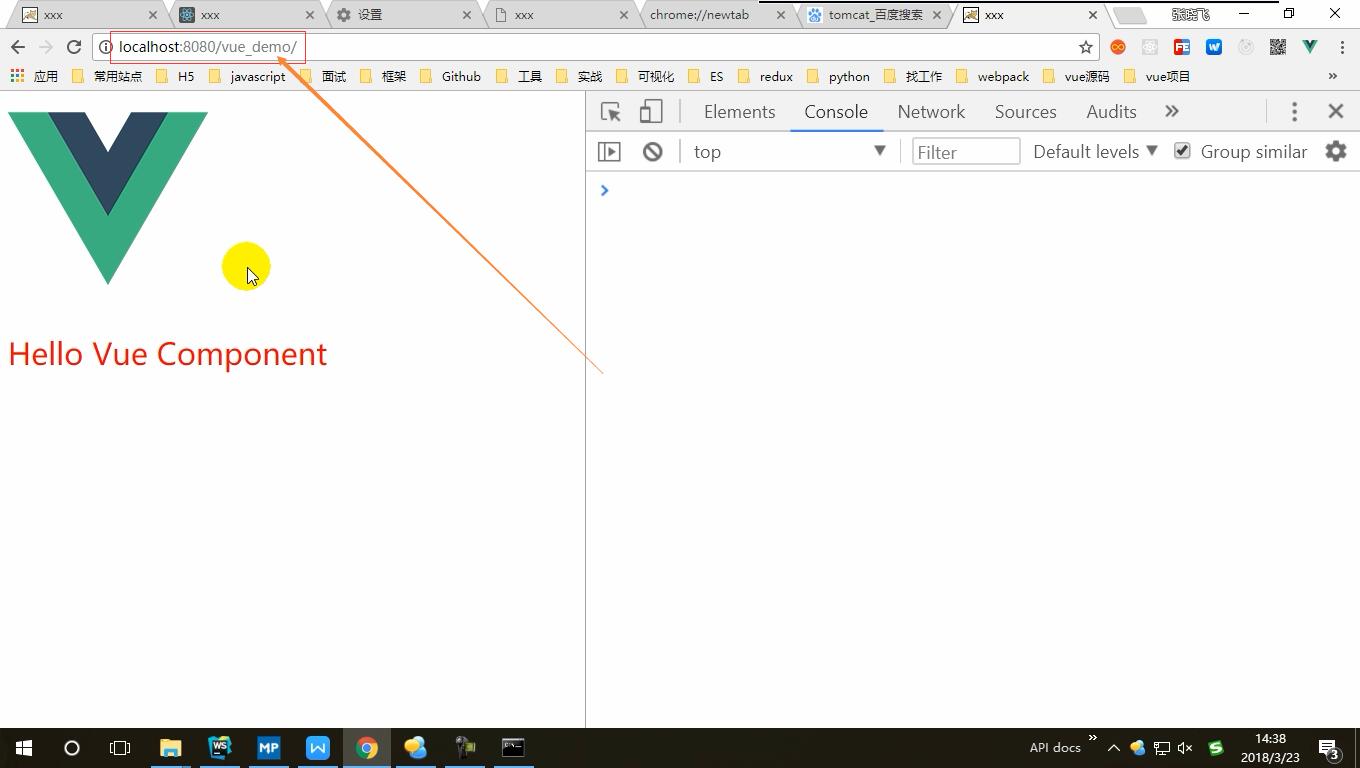
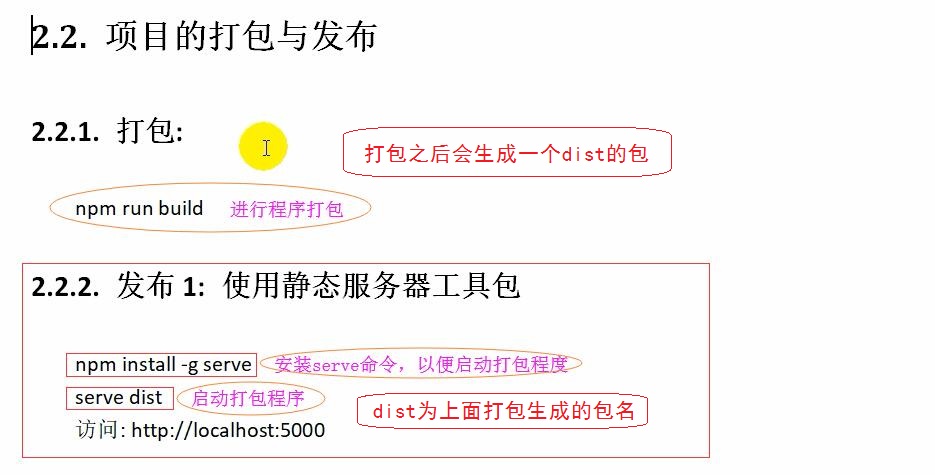
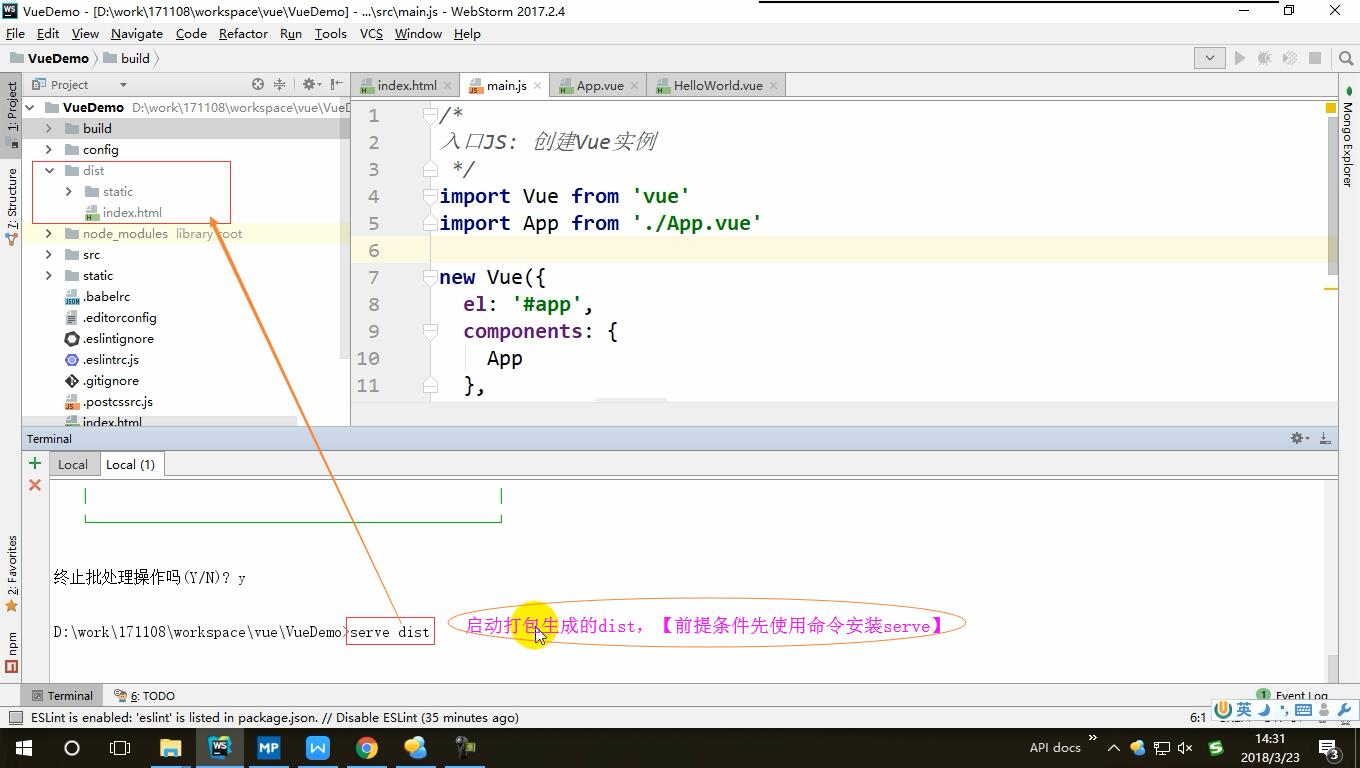
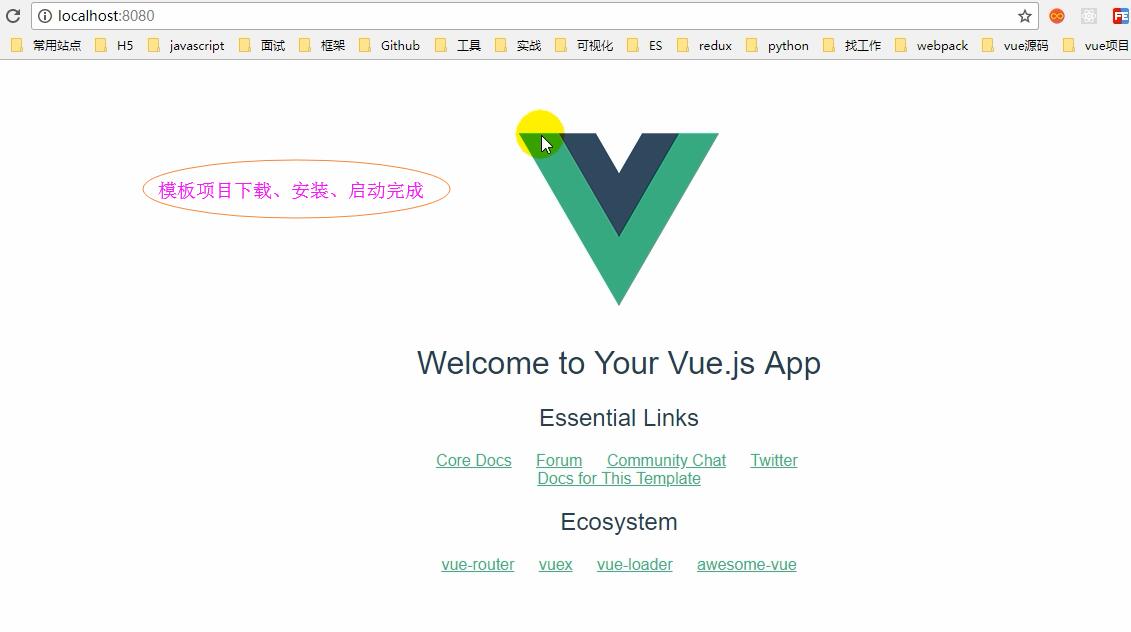
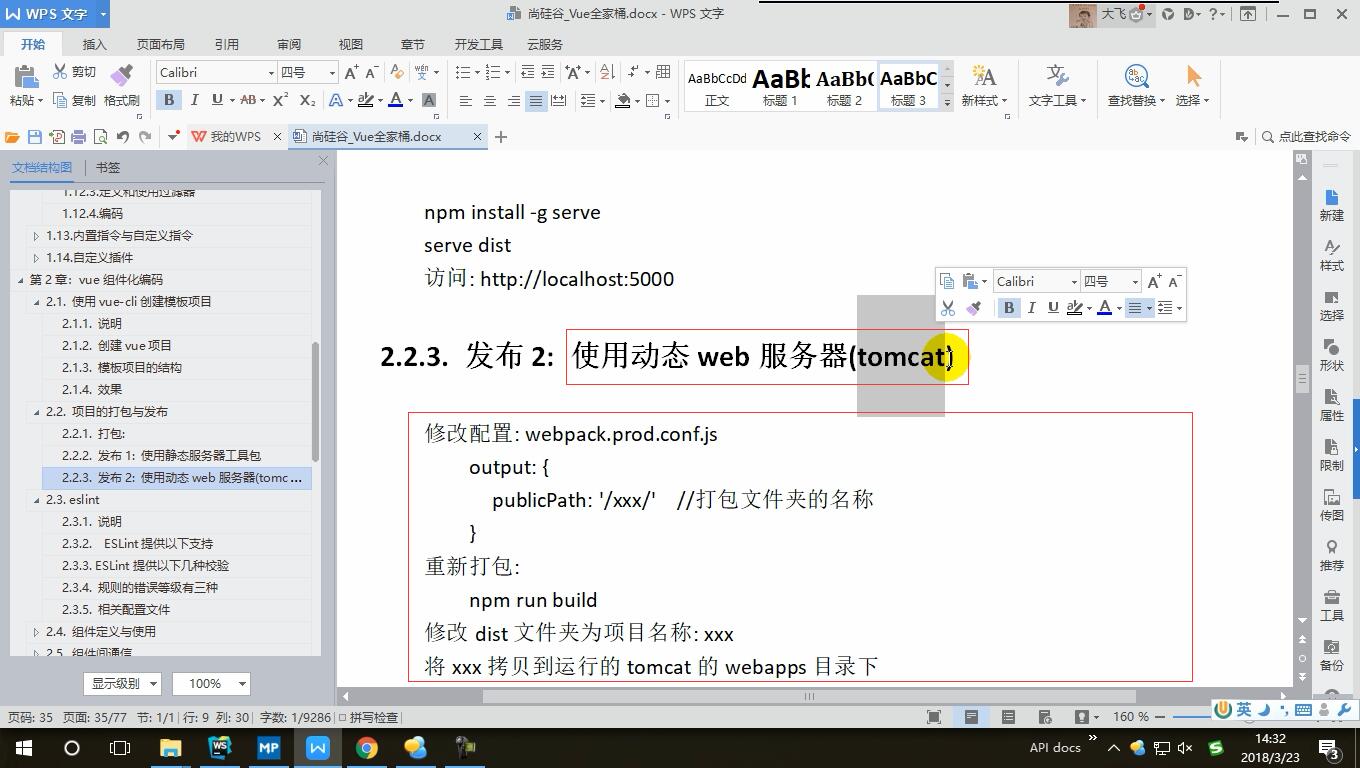
003、在WebStorm中进行项目的打包与发布




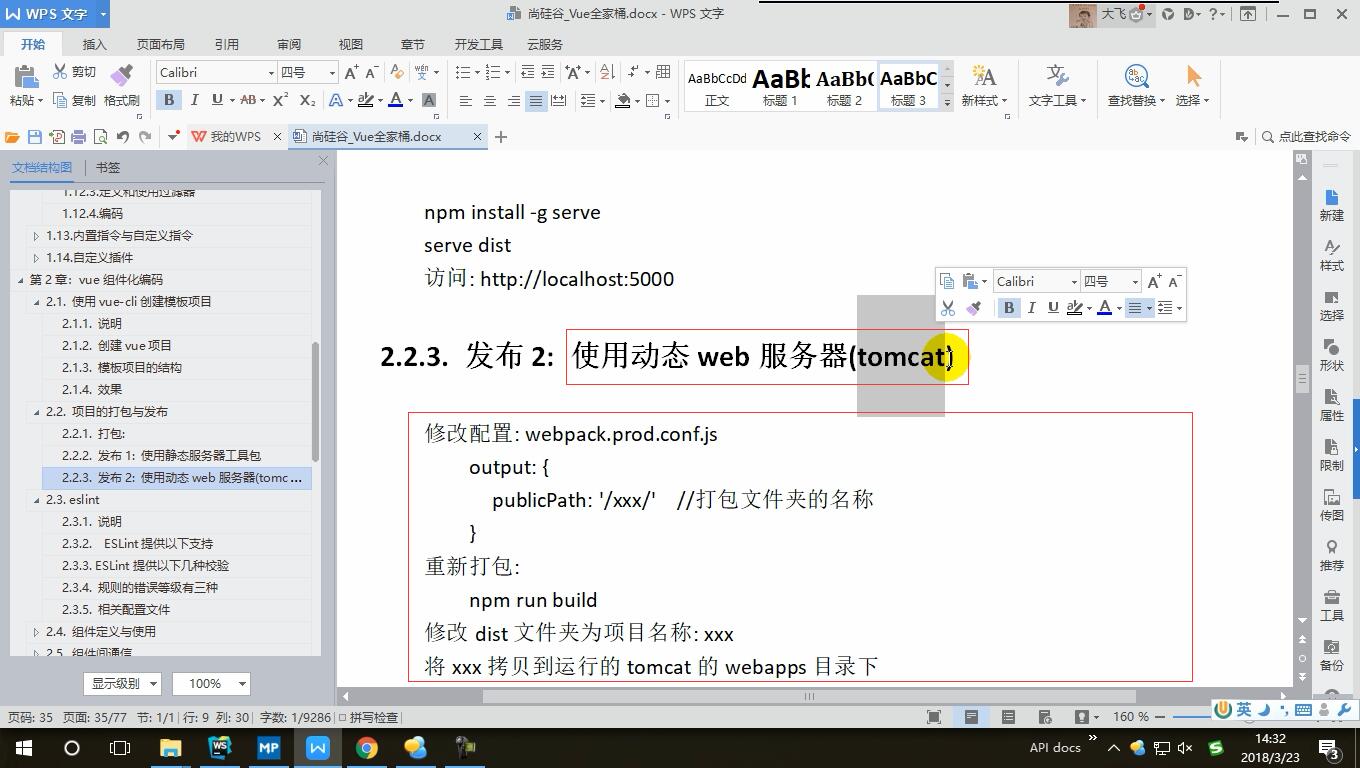
004、打包之后还可以使用tomcat服务器进行发布,注意:此时需要在配制文件中添加一项配制




本文共 257 字,大约阅读时间需要 1 分钟。
发布过程非常的简单,只需要记住几个步骤和注意事项即可,下面以图片的模式进行演示:
001、需要注意的是tomcat的默认端口和WebStorm的默认端口都是8080,需要修改其中一个,修改方法如下

002、在WebStorm中同样可以像在命令窗口一样使用dos命令进行操作

003、在WebStorm中进行项目的打包与发布




004、打包之后还可以使用tomcat服务器进行发布,注意:此时需要在配制文件中添加一项配制




转载于:https://www.cnblogs.com/L-G-Y/p/9861121.html